Adding the mouse
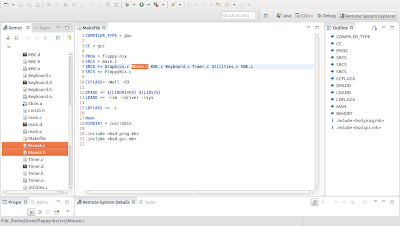
Add the mouse implementation you have developed during class to the src folder. Do not forget to declare it in the Makefile.
I advice you to make a Mouse "class", the one in my Mouse.h looks like this:
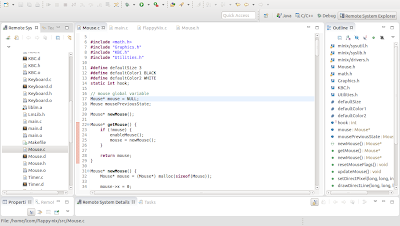
typedef struct { int x, y; int xSign, ySign; int deltaX, deltaY; double speedMultiplier; int byteBeingRead; unsigned long packet[3]; int leftButtonDown; int middleButtonDown; int rightButtonDown; int leftButtonReleased; int rightButtonReleased; int middleButtonReleased; int size; int color1, color2; int hasBeenUpdated; int draw; } Mouse;You do not need to copy and make exactly like I did. In fact, I encourage you to make it different.
I want you to think about the mouse now. What two important features should a mouse implementation have in mind?
- a mouse is global and should be visible to every program;
- a mouse is unique, you do not need more than one instance.
What is an instance
Maybe I should have explained this earlier... Oh well, better later than never:For the beginners, an instance is an occurrence of something. Every object is a class instance.
Think of it like this: a class is like a cake recipe; and an object is the result of that recipe.
Just like you can make multiple cakes, you can create multiple instances of a class: orangeCake, chocolateCake, etc.
Hopefully you already knew this. In case you did not, go study! You should know this by now, and these tutorials are not aimed at explaining these stuff.
So, let's get back to where I wanted: if you think about it, there should be only one mouse instance, it makes no sense having more than one! This is a common situation where we can implement a design pattern known as the singleton.
We are going to do exactly that in Mouse.c:

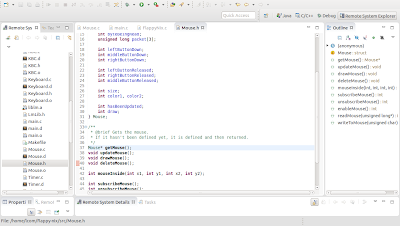
Do not forget to add the prototype of the function to Mouse.h:

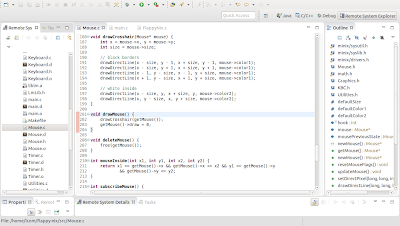
Implement a method to draw the mouse cursor, I chose to have my mouse cursor to look like a crosshair:

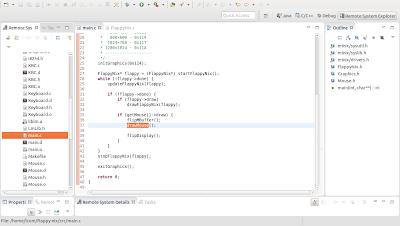
Your main.c should now look like this - notice the new drawMouse() function call:

Do not forget to add #include "Mouse.h" everywhere you include mouse function calls.
Updating FlappyNix
Open FlappyNix.h and add this to the FlappyNix struct:int IRQ_SET_MOUSE;
Regarding FlappyNix.c:
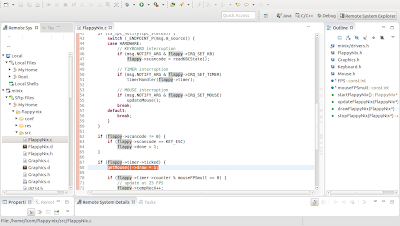
Include the mouse header file - line 6.
Add the mouse subscription call - line 16.

Now that we have subscribed mouse interruptions, we have to actually update the mouse when an interruption is issued. We do that in the update method - lines 53 to 55.
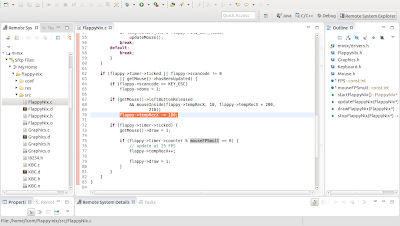
We also need to activate the mouse draw flag to tell the mouse needs to be redrawn. If you look at this picture from the previous tutorial, I left a comment there to remember I had to do it. Use comments, they are useful!
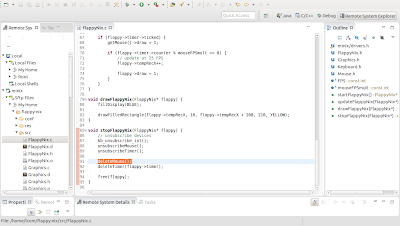
So, do not forget to activate that flag - line 68.

We do not need to modify the draw method.
To finish up, we only need to modify the stop method. Never forget to unsuscribe devices and also never forget to free memory that is no longer used - lines 88 and 91:

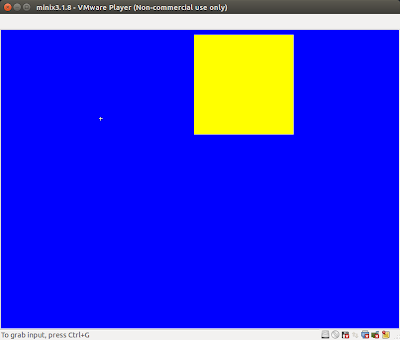
And that's it! Compile and run the program. You should see a little crosshair moving around! Isn't that great?

If something is not working, please go back to the beginning of this tutorial and make sure you did not miss something. Implementing the mouse can be tricky sometimes.
Using the mouse
We are now going to use the mouse to interact with the moving rectangle we created previously.If you recall, the goal is to move the rectangle a bit to the left by pressing on it with the left mouse button.
Where, when and how should we do this?
It is not that hard: we just need to modify the code in the updateFlappyNix method.
What we have to check is: if the mouse has been updated, check if the left mouse button was released and also if the mouse was inside the rectangle when that happened - logic, right?
If all these conditions are verified, we just subtract 100 to flappy->tempRecX so it shifts 100 pixels to the left.
Here is how updateFlappyNix should look by now:

Go ahead, compile and run your program. To check how it should look like, see the clip below, where I press the rectangle three times, and watch as the rectangle indeed shifts to the left three times.
Boas, achas que podes partilhar a tua função newMouse() por favor?
ReplyDeleteLCOM é cancer cara!
ReplyDelete